Reference Guide
1 What the extension does
PixiJS Super Effects lets you attach any filter from the pixi-filters collection to one or more GDevelop objects at runtime, animate its properties and remove it cleanly.
The extension is split into three action blocks (A–G, H–R, S–Z) so the Events Sheet selector stays compact.
2 Installing / updating
- Download
PixiSuperEffects.jsonand import it in GDevelop (Project Manager → Functions/Behaviours → “Add from file”). - Make sure your project has pixi-filters ^5.3.0 in Resources → Extensions and Libraries → npm packages.
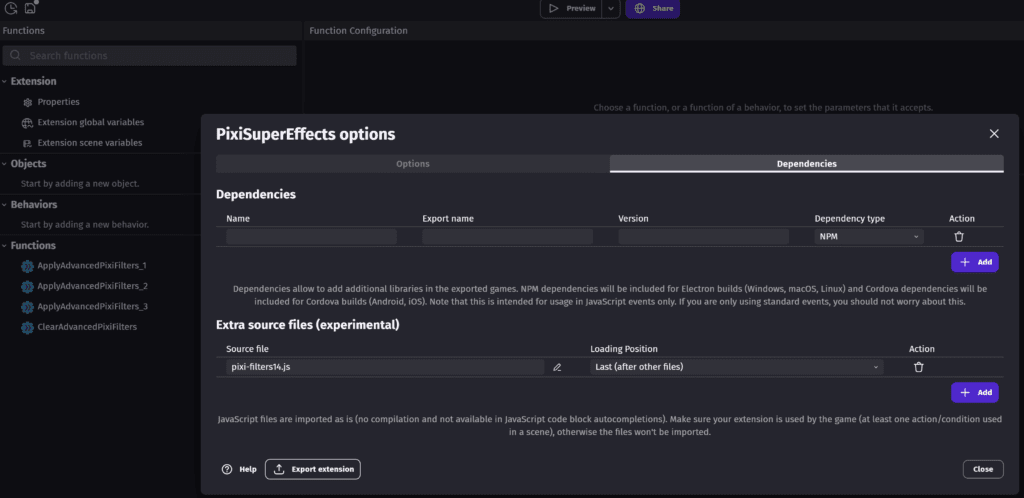
- IMPORTANT – You need to add the file pixi-filters.js to the extension’s dependencies.
- Click on the extension’s name; in its page, open the Properties section.
- Then click Dependencies at the top right.
- Add the JS file as shown in the image

3 Available actions
| Action name | Filters covered |
|---|---|
| ApplyAdvancedPixiFilters 1 | AdvancedBloom, Ascii, Bloom, BulgePinch, CRT, ColorGradient, ColorMap, ColorOverlay, Convolution, Dot, Glitch, Glow, Godray |
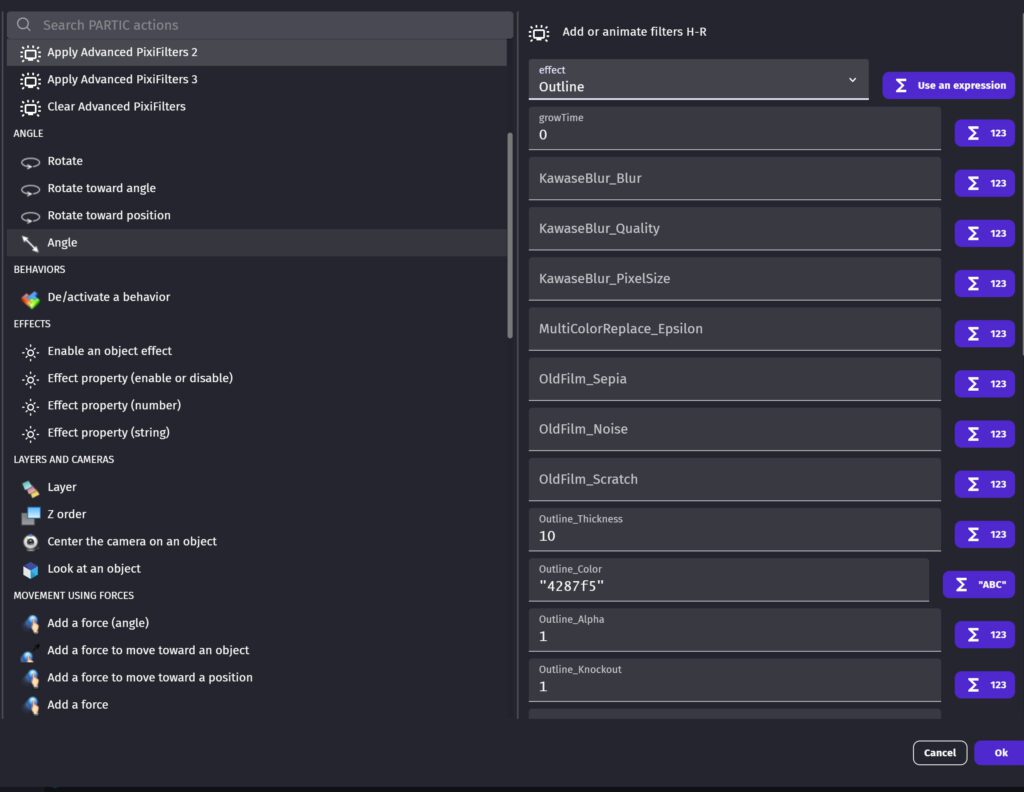
| ApplyAdvancedPixiFilters 2 | KawaseBlur, MultiColorReplace, OldFilm, Outline, Pixelate, RGBSplit, RadialBlur, Reflection |
| ApplyAdvancedPixiFilters 3 | Shockwave, SimpleLightmap, Twist, ZoomBlur |
| ClearAdvancedPixiFilters | Any filter above – fades out (optional) then removes |
Each “Apply” action has three mandatory parameters:
objects : Object list to affect effect : Filter name (drop-down selector) growTime: Seconds to animate parameters from 0 → target (0 = instant) All other parameters appear context-sensitive to the chosen filter and always follow the pattern<Filter>_<Property> (e.g. Glow_Distance, Twist_CenterX).

4 Key parameters & tips
4.1 Convolution
- Matrix00 … Matrix22 – 3×3 kernel.
- A zero kernel is automatically normalised to an identity matrix
[0 0 0, 0 1 0, 0 0 0]. - The fixed build instantiates the filter (
new ConvolutionFilter()) before writing the matrix – prevents crashes seen in older versions.
4.2 Twist
- Radius – pixels affected.
- Angle – radians of twist; positive = clockwise.
- CenterX / CenterY (new) – offset in scene pixels; values are written to
filter.offset.x / .y.
Use them to place the vortex anywhere, not only at object origin.
4.3 ZoomBlur & RadialBlur
Set CenterX / CenterY to 0.5 for screen centre (normalised), or supply absolute pixels when you need a fixed world point.
4.4 AdvancedBloom vs Bloom
AdvancedBloom is heavier but supports threshold, pixelation and HDR-style brightness. Keep the quality low on mobile.
4.5 Clearing filters smoothly
ClearAdvancedPixiFilters accepts fadeTime (s).
A zero value pops the filter off immediately; any other value lerps main intensity to 0 before removal.
5 Example: 2-step glitch intro
// Step 1 – apply Glitch instantly ApplyAdvancedPixiFilters_1( objects = IntroLogo, effect = "Glitch", growTime = 0, Glitch_Slices = 7, Glitch_Offset = 40 ); Wait(1); ClearAdvancedPixiFilters( objects = IntroLogo, effect = "Glitch", fadeTime = 0.3 ); 6 Performance advice
- Batch filters: re-apply the same filter instance to many sprites if possible.
- Quality vs mobile: Bloom, Glow and KawaseBlur quality ≥ 4 can drop FPS on low-end devices.
- Avoid stacking more than 3 heavy filters per sprite.
- Disable WebGL antialias if you rely on sharp pixel effects (Ascii, Pixelate).
7 Troubleshooting
| Symptom | Cause / Fix |
|---|---|
| Nothing happens | Object lacks a renderer (e.g. hidden layer). Ensure it is on screen. |
| Convolution crash | Using an old build – update to sbroccamento_fixed. |
| Twist always centred | Set Twist_CenterX/Y (≥ this build). |
| Filters pile up | Call ClearAdvancedPixiFilters before re-applying or use spr.filters = [] in JavaScript. |
SPHEREBALL – Play for Free Now!
https://play.google.com/store/apps/details?id=com.sphereball.saiber

